
Le composant QTableView implémente une architecture de type MVC. Il est nécessaire d'associer à votre vue (le widget de type QTableView) un modèle de données
(une instance d'une classe dérivant de QAbstractTableModel). Voici un exemple simple d'utilisation.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
import sys from PySide6.QtCore import QAbstractTableModel, Qt from PySide6.QtWidgets import QMainWindow, QTableView, QVBoxLayout, QApplication, QWidget class MyWindow(QMainWindow): def __init__(self, *args): super().__init__(*args) # The raw data my_array = [['00', '01', '02'], ['10', '11', '12'], ['20', '21', '22']] # Create the QTableView widget and associate to its model tableModel = MyTableModel(my_array, self) tableView = QTableView() tableView.setModel(tableModel) # Place the QTableView in the central area self.setCentralWidget(tableView) # The table model class class MyTableModel(QAbstractTableModel): def __init__(self, datain, parent=None): QAbstractTableModel.__init__(self, parent) self.arraydata = datain def rowCount(self, parent): return len(self.arraydata) def columnCount(self, parent): return len(self.arraydata[0]) def data(self, index, role): if not index.isValid(): return None elif role == Qt.EditRole: print("edit mode") return None elif role != Qt.DisplayRole: return None return self.arraydata[index.row()][index.column()] if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
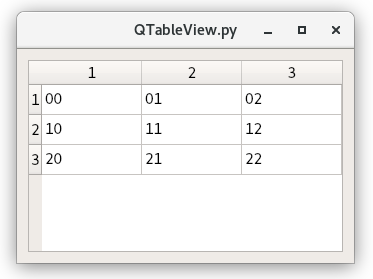
Voici le résultat produit par cette application.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :