
Accès rapide :
Définir un composant QML réutilisable
Intégration du composant QML dans une application basée sur l'approche QtWidgets
Pour définir un simple composant, votre fichier QML peut utiliser un objet de type Rectangle au plus haut niveau.
Voici un exemple de fichier QML un peu riche : il introduit la notion de dégradé et de gestionnaire d'événements connecté à une animation.
import QtQuick
import QtQuick.Controls
Rectangle {
width: 400
height: 300
Rectangle {
id: rect
x: 10; y: 10
width: 100; height: 100
color: "red"
MouseArea {
id: mouseArea
anchors.fill: parent
hoverEnabled: true
onEntered: console.log("enter")
onExited: console.log("exited")
}
states: State {
name: "moved"
when: mouseArea.pressed
PropertyChanges { target: rect; x: 200; y: 200; width: 200; height: 200; color: "blue" }
}
transitions: Transition {
NumberAnimation {
properties: "x,y,width,height"
duration: 1000
easing.type: Easing.InOutQuad
}
ColorAnimation {
duration: 1000
properties: "color"
}
}
}
Rectangle {
x: 250; y: 10
width: 100; height: 100
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 0.33; color: "yellow" }
GradientStop { position: 1.0; color: "green" }
}
}
Button {
x: 80; y: 150
text: "Push Me"
width: 200
}
}
Pour intégrer votre composant QML dans une application basée sur l'approche QtWidgets, il faut envelopper votre composant dans une instance de type
QQuickWidget. La méthode
setSource permet de définir le fichier
QML à charger.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import sys from PySide6.QtCore import QUrl from PySide6.QtGui import QIcon from PySide6.QtQuickControls2 import QQuickStyle from PySide6.QtQuickWidgets import QQuickWidget from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QPushButton, QComboBox class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("QtWidgets/QtQuick(QML) Integration") self.setWindowIcon(QIcon("icons/file.png")) self.resize(400, 300) vbox = QVBoxLayout() vbox.addWidget(QPushButton("Click me")) combo = QComboBox() combo.addItems(["First", "Second", "Third"]) vbox.addWidget(combo) qml = QQuickWidget() qml.setSource(QUrl.fromLocalFile("QmlIntegration.qml")) vbox.addWidget(qml) central = QWidget() central.setLayout(vbox) self.setCentralWidget(central) if __name__ == "__main__": app = QApplication(sys.argv) QQuickStyle.setStyle("Fusion") # Fusion, Imagine, Material, Universal, Default myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
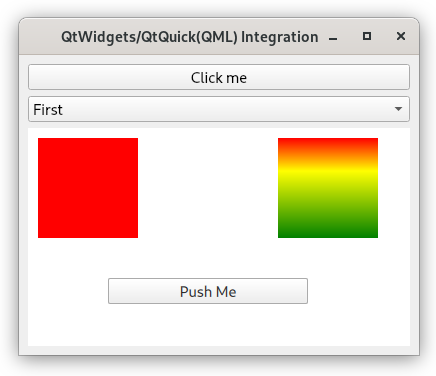
Et voici le visuel observé après démarrage de l'application. Appuyez avec le bouton gauche de la souris sur le rectangle rouge pour voir l'animation s'exécuter.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :