
Accès rapide :
Le code d'exemple utilisé
Les différents thèmes graphiques supportés par QtQuick
Le thème « Basic »
Le thème « Fusion »
Le thème « Imagine »
Le thème « Material »
Le thème « Universal »
Le thème « Windows »
Le thème « macOS »
Afin de tester les différents thèmes existant dans QtQuick, je vous propose de considérer la fenêtre graphique QML suivante : elle intègre un certain nombre de composants graphiques (avec QtQuick, on parle de contrôles).
import QtQuick
import QtQuick.Window
import QtQuick.Controls
import QtQuick.Layouts
ApplicationWindow {
id: window
width: 600
height: 300
visible: true
title: qsTr("QtQuick themes demonstration")
menuBar: MenuBar {
Menu {
title: qsTr("&File")
Action { text: "&New..." }
MenuSeparator { }
Action { text: qsTr("&Open...") }
Action { text: qsTr("&Save") }
Action { text: qsTr("Save &As...") }
MenuSeparator { }
Action { text: qsTr("&Quit") }
}
Menu {
title: qsTr("&Edit")
Action { text: qsTr("&Undo") }
Action { text: qsTr("&Redo") }
MenuSeparator { }
Action { text: qsTr("Cu&t") }
Action { text: qsTr("&Copy") }
Action { text: qsTr("&Paste") }
}
Menu {
title: qsTr("&Help")
Action { text: qsTr("&About") }
}
}
Grid {
columns: 2
spacing: 20
padding: 20
GroupBox {
title: qsTr("Font size:")
height: volumeBox.height
ColumnLayout {
anchors.fill: parent
RadioButton { text: qsTr("Small") }
RadioButton { text: qsTr("Medium"); checked: true }
RadioButton { text: qsTr("Large") }
}
}
GroupBox {
id: volumeBox
title: qsTr("Audio settings:")
Grid {
columns: 3
spacing: 10
padding: 20
Label { text: qsTr("Volume"); width: 100 }
Slider { id: sliderVolume; width: 200; from: 0; to: 100; value: 40 }
SpinBox { value: sliderVolume.value }
Label { text: qsTr("Bass") }
Slider { id: sliderBass; width: 200; from: 0; to: 100; value: 50 }
SpinBox { value: sliderBass.value }
Label { text: qsTr("Treble") }
Slider { id: sliderTreble; width: 200; from: 0; to: 100; value: 60 }
SpinBox { value: sliderTreble.value }
}
}
}
ToolBar {
padding: 20
anchors.bottom: parent.bottom
width: parent.width
RowLayout {
anchors.fill: parent
BusyIndicator {
Layout.alignment: Qt.AlignLeft
}
CheckBox {
Layout.alignment: Qt.AlignCenter
text: qsTr("For all users")
}
ProgressBar {
Layout.fillWidth: true
value: 50
to: 100
}
Button {
Layout.alignment: Qt.AlignRight
text: "Push me"
width: 300
}
}
}
}
Et voici le code Python permettant de démarrer le moteur Qt et d'afficher notre fenêtre de démonstration.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import sys from PySide6.QtCore import QUrl from PySide6.QtGui import QGuiApplication from PySide6.QtQml import QQmlApplicationEngine from PySide6.QtQuickControls2 import QQuickStyle if __name__ == '__main__': app = QGuiApplication([]) QQuickStyle.setStyle("Default") # Basic, Fusion, Imagine, Material, Universal, Windows, macOS engine = QQmlApplicationEngine() url = QUrl("ThemeChecker.qml") engine.load(url) sys.exit(app.exec()) |
"Default" correspond au thème par défaut utilisé sur un système d'exploitation donné.
Ainsi sur Linux, le thème par défaut sera "Fusion". Alors que sur un système Windows, le thème par défaut sera "Windows".
Quel que soit le système d'exploitation utilisé, vous avez le choix entre les thèmes suivants : Default, Fusion, Imagine,
Material et Universal, . De plus, les utilisateurs d'un système Windows auront accès aux thèmes Windows et les utilisateurs
d'un système MacOS auront accès au thème Darwin. Le code suivant vous montre comment générer une liste contenant tous les thèmes supportés.
1 2 3 4 5 6 7 8 |
import platform system = platform.system() builtinThemes = ["Basic", "Fusion", "Imagine", "Material", "Universal"] if system == "Windows": builtinThemes.append("Windows") elif system == "Darwin": builtinThemes.append("macOS") |
Je vous propose maintenant de voir quelques captures d'écran montrant ces thèmes appliqués à l'exemple de code proposé au début de ce document.
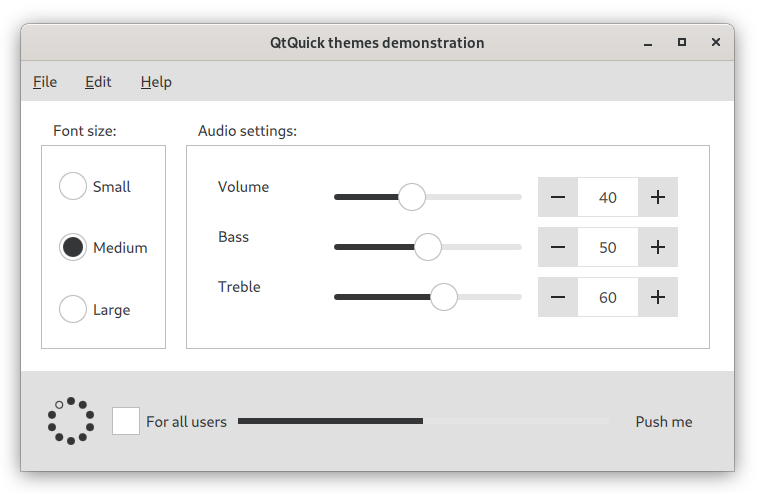
Ce premier thème garanti les temps de réponse les plus optimums lors du rendu graphique de vos contrôles (vos composants graphiques). Ainsi si votre interface doit s'afficher sur une plateforme à faible performance (système embarqué, par exemple), vous aurez néanmoins une interface graphique réactive. Voici le visuel produit par ce thème graphique.

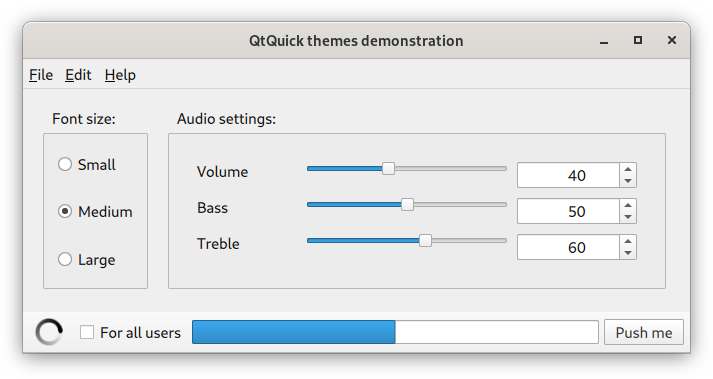
Ce thème à été travaillé pour un rendu graphique optimal sur un poste « Desktop » (un PC de bureau). Ce qu'on entend par là, c'est que les contrôles
proposés s'utiliseront de manière aisée avec un dispositif de pointage de type souris ou trackball. Par exemple, regardez bien les contrôles de type
SpinBox et comparez leur visuel avec celui des autres thèmes. Les zones cliquables pour diminuer ou augmenter la valeur numérique y sont
bien plus grandes dans les autres thèmes : c'est normal, on doit pouvoir les activer avec le doigt et non plus avec la souris.
Fusion est le thème utilisé par défaut sur un système d'exploitation Linux/Unix. Voici le visuel produit par ce thème graphique.

Le thème Imagine est basé sur une collection d'images, même si dans l'exemple ci-dessous cela ne transpire pas vraiment. Le style est livré avec un ensemble d'images par défaut, mais vous pouvez très facilement les modifier : il faudra fournir un dossier avec des images, ces dernières devant utiliser une convention de nommage prédéfinie. Voici le visuel produit par ce thème graphique sur notre application de démonstration.

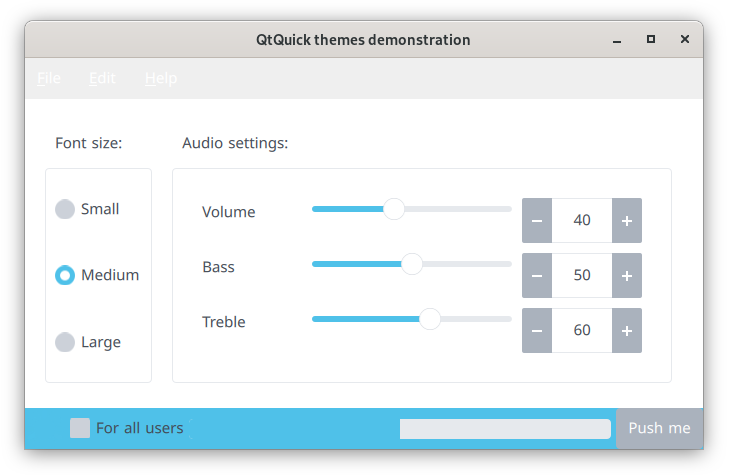
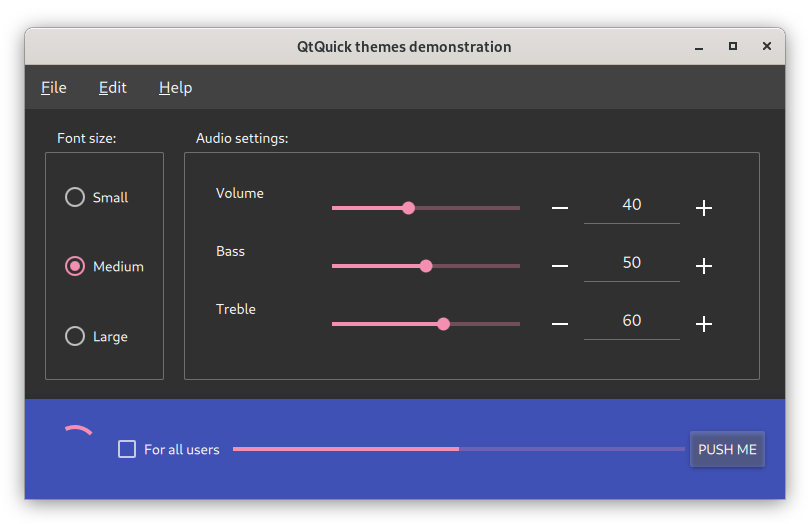
Le « Material Design » est un ensemble de préconisations données par Google pour la mise en oeuvre d'interfaces graphiques tactiles et ergonomiques. L'idée étant d'améliorer l'UX (l'expérience de l'utilisateur - User eXperience) au maximum sur ce type d'écran. Ce type de conception d'interfaces graphiques est notamment la norme sur le système d'exploitation Android depuis sa version 5.0.
Voici le visuel produit par ce thème graphique sur notre application de démonstration.

Le thème Material est configurable directement dans le QML. Vous pouvez notamment opter pour un thème sombre (Dark, en anglais) et ajoutant la ligne 13 dans votre fichier QML.
import QtQuick
import QtQuick.Window
import QtQuick.Controls
import QtQuick.Layouts
ApplicationWindow {
id: window
width: 600
height: 300
visible: true
title: qsTr("QtQuick themes demonstration")
Material.theme: Material.Dark
// Suite de votre fichier QML
}
Et voici le résultat produit.

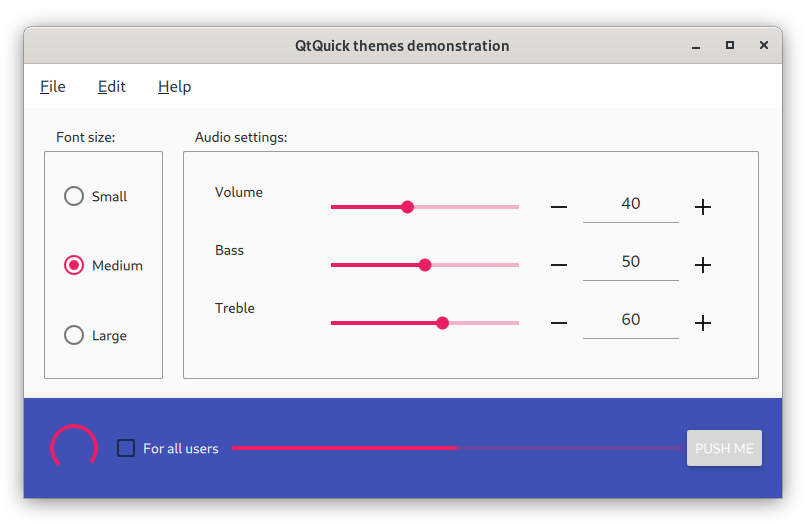
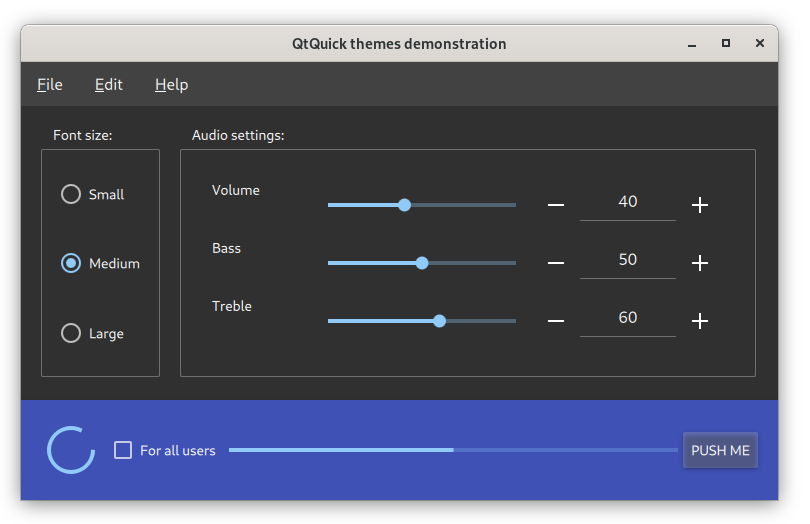
Vous pouvez aussi accentuer le thème en changeant le jeu de couleur, comme le suggère la ligne 14 de l'exemple de code suivant.
import QtQuick
import QtQuick.Window
import QtQuick.Controls
import QtQuick.Layouts
ApplicationWindow {
id: window
width: 600
height: 300
visible: true
title: qsTr("QtQuick themes demonstration")
Material.theme: Material.Dark
Material.accent: Material.Blue
// Suite de votre fichier QML
}
Et voici le nouveau visuel observé.

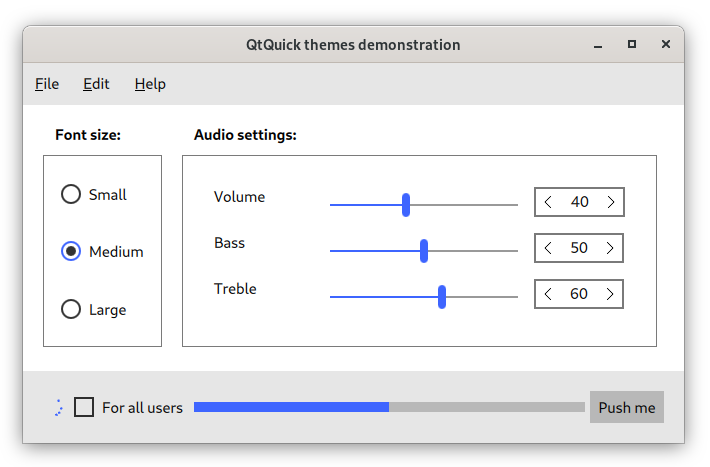
Le style Universal est basée sur un ensemble de règles de conception d'interfaces graphiques proposé par Microsoft. Il est lui aussi bien adapté à des interfaces tactiles. Voici le visuel produit par ce thème graphique sur notre application de démonstration.

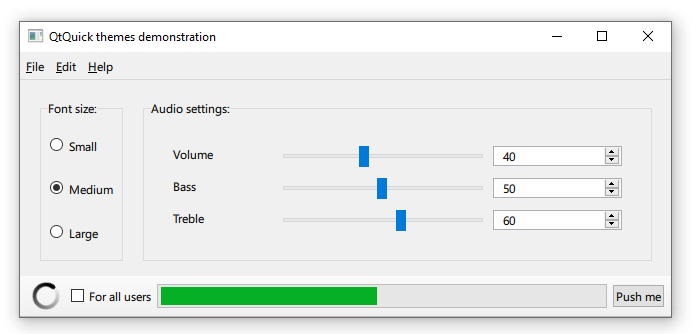
Ce thème correspond au thème graphique utilisé par défaut sur un système d'exploitation Windows moderne. Attention, ce thème n'est pas utilisable sur un autre système d'exploitation (dommage, il me plait bien aussi). D'un certains point de vue, il est proche du thème Fusion, de par le fait qu'il est lui aussi orienté « Desktop ». Voici le visuel produit par ce thème graphique sur notre application de démonstration.

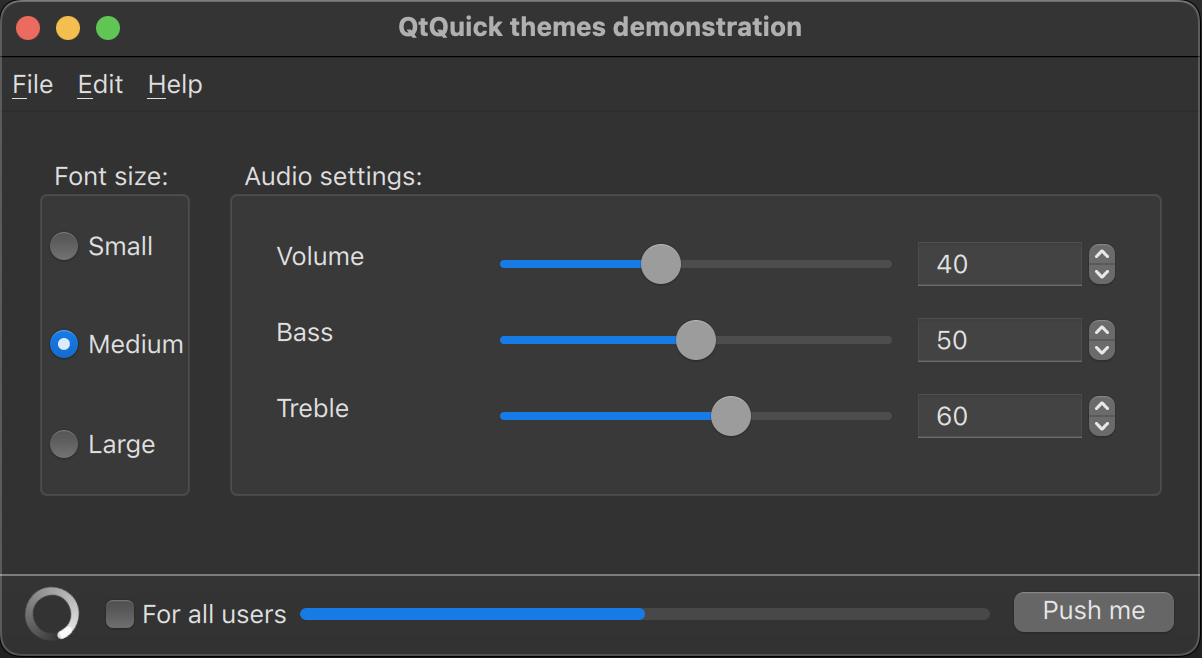
Pour finir, voici, le thème « macOS » : il n'est disponible que sur la plateforme du même nom. Vous noterez son aspect relativement soigné.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :