
Accès rapide :
La vidéo
Le code
Cette vidéo vous montre comment utiliser la stratégie de positionnement QGridLayout pour placer différents widgets dans une grille. Par exemple, nous allons réaliser l'affichage d'une petite calculatrice.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
import sys from PySide6.QtGui import QIcon from PySide6.QtWidgets import QApplication, QMainWindow, QPushButton, QWidget, \ QGridLayout, QLCDNumber, QSizePolicy, QLayoutItem, QLabel class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Super Calculator V0.1") self.setWindowIcon(QIcon("icons/yes.png")) self.resize(500, 500) self.setStyleSheet("background: #333333; border: 10px solid #333333;") central_widget = QWidget() self.setCentralWidget(central_widget) grid = QGridLayout() # l, c, h, w screen = QLCDNumber() grid.addWidget(screen, 0, 0, 1, 4) grid.addWidget(QPushButton("MC"), 1, 0) grid.addWidget(QPushButton("M+"), 1, 1) grid.addWidget(QPushButton("/"), 1, 2) grid.addWidget(QPushButton("*"), 1, 3) grid.addWidget(QPushButton("7"), 2, 0) grid.addWidget(QPushButton("8"), 2, 1) grid.addWidget(QPushButton("9"), 2, 2) grid.addWidget(QPushButton("-"), 2, 3) grid.addWidget(QPushButton("4"), 3, 0) grid.addWidget(QPushButton("5"), 3, 1) grid.addWidget(QPushButton("6"), 3, 2) grid.addWidget(QPushButton("+"), 3, 3) one_button = QPushButton("1") grid.addWidget(one_button, 4, 0) two_button = QPushButton("2") grid.addWidget(two_button, 4, 1) three_button = QPushButton("3") grid.addWidget(three_button, 4, 2) equal_button = QPushButton("=") grid.addWidget(equal_button, 4, 3, 2, 1) grid.addWidget(QPushButton("0"), 5, 0, 1, 2) grid.addWidget(QPushButton("."), 5, 2) for line in range(6): grid.setRowStretch(line, 2 if line == 0 else 1) for idx in range(grid.count()): item: QLayoutItem = grid.itemAt(idx) widget = item.widget() widget.setSizePolicy(QSizePolicy.Expanding, QSizePolicy.Expanding) if isinstance(widget, QPushButton): widget.setStyleSheet("background: #595959; color: white; font-weight: bold; font-size: 20px") else: widget.setStyleSheet("background: #a2af77; font-weight: bold") equal_button.setStyleSheet("background: #f05a2D; font-weight: bold; font-size: 20px; color: white;") central_widget.setLayout(grid) if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
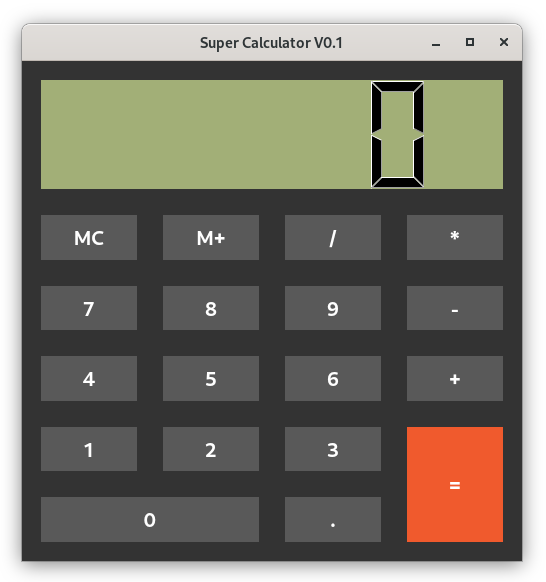
Et voici le visuel produit par cet exemple.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :