
Accès rapide :
La vidéo
Rappels sur les technologies Web
Utilisation du HTML dans Qt
Proposer des infobulles riches
Widgets supportant du contenu HTML
Utilisation du CSS dans Qt
Définition de caractéristiques de styles CSS pour un widget
Les notions de feuilles de styles et de sélecteurs CSS
Liste des caractéristiques CSS supportées
Utilisation du JavaScript dans Qt
Cette vidéo poursuit l'étude de la librairie Qt et vous présente les liens existants entre Qt et certaines technologies Web (et notamment HTML et CSS).
Les technologies Web permettent elles aussi de réaliser des interfaces graphiques depuis plusieurs décennies. Des idées intéressantes ont pu y émerger (par exemples, l'utilisation des feuilles de styles CSS) et ces idées seraient aussi applicables sur les technologies de type « Desktop », telle que Qt. Plutôt que de réinventer des choses équivalentes, les concepteurs de Qt se sont dits qu'il serait tout simplement plus efficace de les réutiliser telles quelles.
Trois langages principaux permettent la mise en oeuvre d'interfaces graphiques Web : HTML, CSS et JavaScript.
HTML (HyperText Markup Language) : c'est un langage de balisage (à base de tags) permettant de définir la structure d'une page Web. De très nombreux tags permettent de définir différentes natures d'éléments : des listes de données, des tableaux, des liens hypertextes... Certains de ces tags sont utilisables dans l'affichage de certains Widgets Qt.
CSS (Cascading Style Sheet) : il s'agit d'un langage déclaratif permettant de définir les styles à appliquer aux différents tags HTML.
JavaScript : un langage de programmation, utilisant une syntaxe inspirée de Java, permettant de coder divers traitements (animation, échange de données, vérification diverses...) au sein d'une page Web.
Comme nous venons de le dire, certains de tags HTML sont utilisables à divers endroits d'une interface Qt. Par exemple, nous pouvons considérer les tags HTML suivants :
<a href="destinationUrl">Link text</a> : permet de définir un lien hypertexte.
<b>...</b> (bold) : permet de définir une section de texte en gras.
<i>...</i> (italic) : permet de définir une section de texte en italique.
<u>...</u> (underline) : permet de définir une section de texte en souligné.
<br/> (break): permet d'introduire un retour à la ligne.
<ol>...</ol> (ordered list) : une liste d'éléments ordonnée.
<ul>...</ul> (unordered list) : une liste à puces.
<li>...</li> (list item) : un élément de liste (dans des <ul> ou <ol>).
Regardons maintenant comment utiliser quelques-uns de ces tags HTML
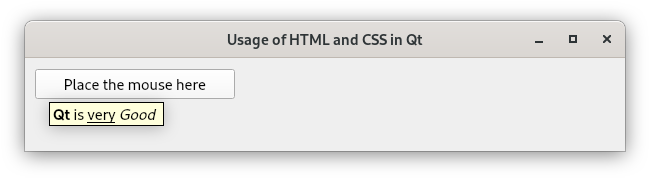
Voici un exemple simple montrant comment ajouter du contenu HTML dans l'infobulle
(setToolTip) d'un
bouton.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import sys from PySide6.QtGui import QIcon from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Some widgets") self.setWindowIcon(QIcon("icons/file.png")) self.resize(600, 300) centralArea = QWidget() clickMe = QPushButton("Place the mouse here", centralArea) clickMe.setGeometry(10, 10, 200, 30) clickMe.setToolTip("<b>Qt</b> is <u>very</u> <i>Good</i>") self.setCentralWidget(centralArea) if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
Voici ce qui apparaîtra si vous placez la souris sur le bouton et que vous restez immobile quelques instants.

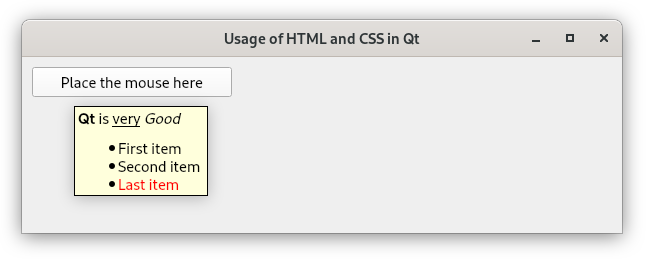
Il est même possible de rajouter un contenu multiligne avec, par exemple, la définition d'une liste à puce.
1 2 3 4 5 6 |
clickMe.setToolTip("""<b>Qt</b> is <u>very</u> <i>Good</i> <ul> <li>First item</li> <li>Second item</li> <li style='color:red'>Last item</li> </ul>""") |
Et voici le visuel produit.

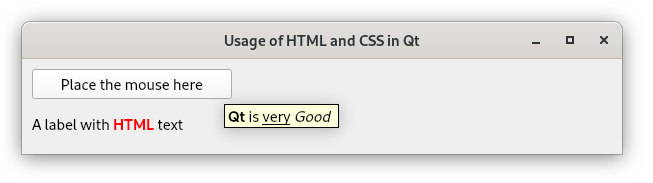
Certains widgets (pas tous) permettent d'afficher un texte contenant du HTML : c'est notamment le cas de la classe
QLabel.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
import sys from PySide6.QtGui import QIcon from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QLabel class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Usage of HTML and CSS in Qt") self.setWindowIcon(QIcon("icons/file.png")) self.resize(600, 300) centralArea = QWidget() clickMe = QPushButton("Place the mouse here", centralArea) clickMe.setGeometry(10, 10, 200, 30) clickMe.setToolTip("<b>Qt</b> is <u>very</u> <i>Good</i>") label = QLabel("A label with <b style='color: red'>HTML</b> text", centralArea) label.setGeometry(10, 50, 200, 30) self.setCentralWidget(centralArea) if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
Et voici le visuel produit.

On peut notamment se servir de cette possibilité pour faire apparaître un lien cliquable dans notre interface graphique : on retrouve parfois ce type de composant graphique dans certaines applications.
Nous l'avons vu plus haut dans ce document, on introduit un lien hypertexte via le tag <a href='url'> ... </a>.
L'attribut href permet normalement de définir la référence hypertexte (la destination du lien), aussi appelée URL (Uniform Resource Locator).
Dans une application Qt, cette information est moins pertinente, car nous allons seulement réagir au clic sur le lien via une connexion signal / slot.
Pour autant, cet attribut reste obligatoire dans la définition du tag <a>, sans quoi il ne se visualisera pas correctement.
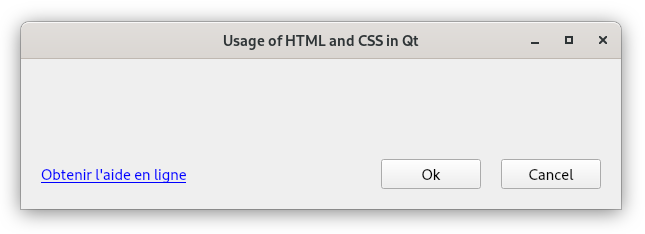
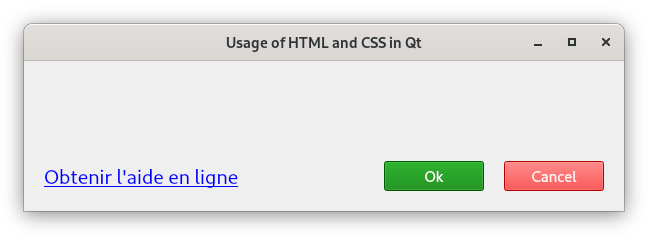
Voici un exemple d'utilisation.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import sys from PySide6.QtGui import QIcon from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QLabel class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Usage of HTML and CSS in Qt") self.setWindowIcon(QIcon("icons/file.png")) self.resize(600, 150) centralArea = QWidget() # On définit ici notre lien (un QLabel avec un tag HTML de lien). labelHelp = QLabel("<a href='#'>Obtenir l'aide en ligne</a>", centralArea) labelHelp.setGeometry(20, 100, 200, 30) btnOk = QPushButton("Ok", centralArea) btnOk.setGeometry(360, 100, 100, 30) btnCancel = QPushButton("Cancel", centralArea) btnCancel.setGeometry(480, 100, 100, 30) self.setCentralWidget(centralArea) if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
Et voici le visuel produit.

Le langage CSS (Cascading Style Sheet) est un langage initialement inventé pour décorer des pages HTML. L'avantage principal étant de séparer la définition de la page à afficher de style graphique à lui appliquer. On peut ainsi changer le style (le thème) d'un site web en ne modifiant qu'un unique fichier : la feuille de style utilisée par toutes les pages d'un site Web. En outre, la syntaxe CSS est assez simple, ce qui augmente l'intérêt de cette syntaxe.
Cette technologie ayant fait ses preuves dans le monde du Web, les développeurs de Qt se sont dits : pourquoi ne pas utiliser CSS pour looker une application Qt ? Ce fut effectivement une excellente idée. En fait, Qt n'utilise pas exactement CSS mais un dérivé : QSS (Qt Style Sheet). La syntaxe reste la même qu'en CSS, mais ce sont les propriétés supportées qui sont moins riches ou peu différentes.
Vous pouvez définir du CSS (ou du QSS, si vous préférez) à différents niveaux.
Le style d'un widget Qt est donc définit en CSS. Pour définir spécifiquement le style d'un widget, vous pouvez invoquer la méthode
setStyleSheet. Cette méthode attend une chaîne de
caractères contenant une succession de définitions de caractéristiques de style séparées par des caractères ;. Par exemple, voici comment
changer les couleurs d'arrière-plan (caractéristique background) et d'avant-plan (caractéristique color) d'un widget Qt.
1 2 |
button = QPushButton("Click me", centralArea) button.setStyleSheet("background: red; color: white;") |
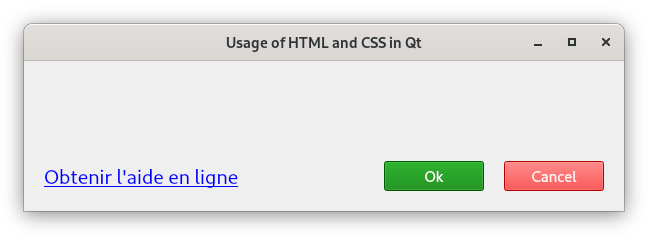
Voici un exemple un peu plus riche montrant des changements de styles sur différents widgets.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import sys from PySide6.QtGui import QIcon from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QLabel class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Usage of HTML and CSS in Qt") self.setWindowIcon(QIcon("icons/file.png")) self.resize(600, 150) centralArea = QWidget() labelHelp = QLabel("<a href='https://koor.fr'>Obtenir l'aide en ligne</a>", centralArea) labelHelp.setStyleSheet("font-size: 20px;") labelHelp.setGeometry(20, 100, 200, 30) btnOk = QPushButton("Ok", centralArea) btnOk.setStyleSheet("background: green; color: white; font-size: bold;") btnOk.setGeometry(360, 100, 100, 30) btnCancel = QPushButton("Cancel", centralArea) btnCancel.setStyleSheet("background: red; color: white;") btnCancel.setGeometry(480, 100, 100, 30) self.setCentralWidget(centralArea) if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
Et voici le rendu visuel obtenu.

$> python SampleQt.py -style Fusion
Une idée très intéressante consiste à externaliser les définitions de styles de CSS dans un fichier de type CSS autonome. Cela permet notamment de pouvoir réutiliser une feuille de styles d'une application Qt à une autre. Mais dans ce cas, comment associer les différents styles aux différents types de Widgets ? Cela se fait via la notion de sélecteurs. Comme son nom l'indique, un sélecteur sélectionne les éléments à qui appliquer un style particulier. Voici un premier exemple simple.
QPushButton {
background: red;
color: white;
}
Le sélecteur est la partie affichée à gauche de l'accolade ouvrante, donc ici la classe
QPushButton. Cela veut dire que notre style va
s'appliquer à tous les boutons. Les caractéristiques de styles sont localisées entre la paire d'accolade. Comme vous le constatez on y retrouve le
même formalisme que dans les exemples précédents. Vous pouvez retrouver dans un fichier QSS autant de sélecteurs que nécessaire.
.qss. Cependant, les éditeurs ne supportent pas tous cette extension et dans ce cas aucune
assistance ne vous sera proposée. Dans ce cas, renommez le fichier en .css : ça devrait mieux se passer.
Il ne reste plus qu'à démarrer votre application PySide/Qt en spécifiant la feuille de style à utiliser. Voici comment faire.
$> python SampleQt.py -stylesheet Styles.qss
Il est possible de définition des sélecteurs plus précis. Par exemple, si vous utilisez #name comme sélecteur, votre style s'appliquera
seulement au widget aillant comme objectName la valeur "name". On peut fixer l'objectName d'un widget en invoquant
la méthode setObjectName.
L'exemple de code Python suivant ne contient plus de style, mais par contre, un des deux boutons s'est vu être associé son objectName.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import sys from PySide6.QtGui import QIcon from PySide6.QtWidgets import QApplication, QMainWindow, QWidget, QPushButton, QLabel class MyWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle("Usage of HTML and CSS in Qt") self.setWindowIcon(QIcon("icons/file.png")) self.resize(600, 150) centralArea = QWidget() labelHelp = QLabel("<a href='https://koor.fr'>Obtenir l'aide en ligne</a>", centralArea) labelHelp.setGeometry(20, 100, 200, 30) btnOk = QPushButton("Ok", centralArea) btnOk.setObjectName("btnOk") # Ce nom sera sélectionné par la feuille de style. btnOk.setGeometry(360, 100, 100, 30) btnCancel = QPushButton("Cancel", centralArea) btnCancel.setGeometry(480, 100, 100, 30) self.setCentralWidget(centralArea) if __name__ == "__main__": app = QApplication(sys.argv) myWindow = MyWindow() myWindow.show() sys.exit(app.exec()) |
Maintenant, il ne reste plus qu'à définir le style de notre application dans un fichier QSS.
/* On sélectionne tous les boutons */
QPushButton {
background: red;
color: white;
}
/* On sélectionne le widget ayant pour objectName "okButton" */
#btnOk {
background: green;
color: white;
font-weight: bold;
}
/* On sélectionne tous les labels */
QLabel {
font-size: 20px;
}
/* et se termine via */.
Vous pouvez maintenant lancer votre application graphique en lui associant la feuille de style.
$> python SampleQt.py -stylesheet Styles.qss
Et voici le rendu visuel obtenu (c'est le même que précédemment).

Le tableau ci-dessous liste quelques-unes des propriétés QSS supportées : ceux parmi vous qui connaissent déjà CSS ne devraient pas trop être dépaysés.
| Nom de la caractéristique | Description |
|---|---|
| background |
Permet de définir l'ensemble des caractéristiques de remplissage de l'arrière-plan (en fait, cette caractéristique peut agréger les valeurs
des caractéristiques background-color, background-image, background-repeat, et background-position).
background: gray url("image.png") no-repeat center;
Et équivalent à : background-color: gray;
background-image: url("image.png");
background-repeat: no-repeat;
background-position: center;
|
| background-color |
Permet de définir le pinceau de remplissage de l'arrière-plan : cela peut être une couleur unie, ou un dégradé de couleurs.
Il est à noter qu'une couleur peut être définie de différentes manières : un nom (blue ou red, par exemple),
une représentation en hexacimal des composantes RGB (Red, Green et Blue : #FF00FF), ou encore une représentation décimale
des composantes RGB(rgb(255, 0, 255)). background-color: #FF00FF; |
| background-image |
Permet de définir une image d'arrière-plan utilisée. Cette image peut ne pas occuper tous l'espace et dans ce cas la couleur d'arrière-plan
(background-color) sera utilisée pour remplir l'espace restant. L'image peut être stockée dans le répertoire courant de travail
ou être stockées dans les ressources Qt.
/* Image stockée dans le répertoire de travail courant */
background-image: url("image.png");
/* Image stockée dans un fichier de ressources Qt */
background-image: url(":/folder/image.png");
background-image: url("qrc:///folder/image.png");
|
| background-repeat |
L'utilisation de cette caractéristique est conditionnée au fait d'utiliser une image d'arrière-plan (background-image).
Elle permet d'indiquer comment une image d'arrière-plan doit être répétée sur la surface du Widget à dessiner.
Il est possible de contrôler si la répétition doit être opérée horizontalement (repeat-x), verticalement (repeat-y)
ou sur les deux axes (repeat, par défaut) ou si l'on ne souhaite pas de répétition (no-repeat).
background-repeat: no-repeat; |
| background-position |
L'utilisation de cette caractéristique est conditionnée au fait d'utiliser une image d'arrière-plan (background-image).
Elle permet d'indiquer la position initiale de l'image d'arrière-plan dans le widget à dessiner. Par défaut, cette caractéristique
est initialisée à la valeur top left, mais vous pouvez aussi utiliser center ou des combinaisons telles que
top right, bottom center, ...
background-position: bottom right; |
| border |
Permet de définir l'ensemble des caractéristiques de tracés des quatre bordures de vos widgets (en fait, cette caractéristique agrège les valeurs
des caractéristiques border-width, border-color et border-style).
border: 5px solid black; Et équivalent à : border-width: 5px; border-style: solid; border-color: black; |
|
border-bottom border-left border-right border-top |
Permet de définir l'ensemble des caractéristiques de tracés de la bordure pour le côté spécifié (top,bottom,
left, right) pour vos widgets (en fait, ces caractéristiques agrègent les valeurs des caractéristiques
border-<side>-width, border-<side>-color et border-<side>-style).
border-bottom: 5px dashed red; Et donc équivalent à : border-bottom-width: 5px; border-bottom-style: dashed; border-bottom-color: red; Voici quelques autres exemples d'utilisation : border-top: 2px inset #FF00FF; border-right: 2px dotted rgb(255, 0, 0); border-top: 2px dashed #FF00FF; |
| border-color |
Permet de spécifier la (ou les) couleur(s) de la bordure. Si vous ne spécifiez qu'une unique valeur, alors celle-ci s'appliquera pour les quatre
côtés. border-color: red; Mais vous pouvez aussi spécifier deux couleurs. Dans ce cas la première couleur s'appliquera aux bordures supérieures et inférieures et la seconde s'appliquera aux bordures de gauche et de droite. border-color: red blue; Si vous spécifiez quatre couleurs, alors elles s'appliqueront aux quatre bordures dans le sens suivant (sens horaire) : top,
right, bottom et left. border-color: red green blue yellow; Notez enfin qu'une couleur peut s'exprimer de différentes manières : un nom, un code RGB exprimé en hexadécimal ou en décimal. Il est aussi possible de contrôler l'opacité (le canal alpha). Voici quelques exemples d'utilisation. border-color: gray; /* Un nom de couleur */ border-color: rgb(255, 0, 0); /* RGB en décimal */ border-color: rgb(255, 0, 0, 75%); /* RGB en décimal et opacité */ border-color: #FF00FF; /* RGB en hexadécimal */ |
| border-style |
Permet de spécifier le (ou les) style(s) de tracé de la bordure. Si vous ne spécifiez qu'une unique valeur, alors celle-ci s'appliquera pour les
quatre côtés. border-style: solid; Mais vous pouvez aussi spécifier deux styles de bordures. Dans ce cas le premier style s'appliquera aux bordures supérieures et inférieures et le second s'appliquera aux bordures de gauche et de droite. border-style: dotted dashed; Enfin, si vous spécifiez quatre styles de tracé, alors ils s'appliqueront aux quatre bordures dans le sens suivant (sens horaire) : top, right, bottom et left. border-style: none solid dotted dashed; Il existe plusieurs styles de tracé de la bordure : none, solid, dotted, dashed,
inset, double, groove
|
| border-width |
Permet de spécifier la (ou les) taille(s) de tracé de la bordure. Si vous ne spécifiez qu'une unique valeur, alors celle-ci s'appliquera pour les
quatre côtés. border-width: 10px; Mais vous pouvez aussi spécifier deux tailles de bordures. Dans ce cas la première taille s'appliquera aux bordures supérieures et inférieures et la seconde s'appliquera aux bordures de gauche et de droite. border-width: 2px 5px; Enfin, si vous spécifiez quatre dimensions de tracé, alors elles s'appliqueront aux quatre bordures dans le sens suivant (sens horaire) : top, right, bottom et left. border-width: 1px 2px 3px 4px; Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
border-width: 10px 10pt; |
|
border-bottom-color border-bottom-style border-bottom-width border-left-color border-left-style border-left-width border-right-color border-right-style border-right-width border-top-color border-top-style border-top-width |
Permet de spécifier une unique caractéristique de tracé pour le côté de la bordure spécifié. Pour rappel, une couleur peut être spécifiée de plusieurs manières différentes (un nom, un code RGB exprimé en hexadécimal ou en décimal). Il est aussi possible de contrôler l'opacité (le canal alpha). Voici quelques exemples d'utilisation. border-top-color: gray; /* Un nom de couleur */ border-right-color: rgb(255, 0, 0); /* RGB en décimal */ border-top-color: #FF00FF; /* RGB en hexadécimal */ Il existe plusieurs styles de tracé de la bordure : none, solid, dotted, dashed,
inset, double, groove border-top-style: dotted; border-bottom-style: dashed; Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
border-top-width: 10px; border-bottom-width: 10pt; |
| border-radius |
Permet de définir un arrondi pour les angles de vos widgets. Si vous ne spécifiez qu'une unique dimension, vous contrôler alors le rayon
de l'arrondi. border-radius: 10px; Button Si vous spécifiez deux dimensions, une ellipse sera utilisée pour définir l'arrondi. Dans ce cas, la première valeur correspond au rayon horizontal et la seconde au rayon vertical de l'ellipse. border-radius: 50px 10px; Button
si vos arrondis sont trop grands, comparé à la taille de vos widgets, cette caractéristique sera ignorée !
Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
|
border-top-left-radius border-top-right-radius border-bottom-left-radius border-bottom-right-radius |
Ces quatre caractéristiques permettent définir le(s) rayon(s) utilisé(s) pour l'arrondi du coin considéré.border-top-left-radius: 20px; border-bottom-right-radius: 20px 20px; Button Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| color |
Permet de spécifier la couleur de tracé du texte d'un widget. Cette couleur peut s'exprimer de différentes manières et notamment :
un nom, un code RGB exprimé en hexadécimal ou en décimal. Il est même possible de contrôler l'opacité (le canal alpha). Voici quelques exemples./* Un nom de couleur */ color: gray; /* RGB en décimal */ color: rgb(255, 0, 0); /* RGB en décimal et opacité en pourcentage */ color: rgba(255, 0, 0, 75%); /* RGB en hexadécimal */ color: #FF00FF; |
| font |
Permet, de manière compacte, de spécifier les informations sur la police de caractères utilisée pour tracer le texte de vos widgets.
Vous pouvez y aggréger les caractéristiques suivantes : font-family, font-size, font-style et
font-weight. font: 30px bold "Times New Roman"; Cette définition est équivalente à : font-size: 30px; font-weight: bold; font-family: "Times New Roman"; |
| font-family |
Permet de spécifier la police de caractères utilisée pour tracer le texte de vos widgets. font-family: "Times New Roman"; |
| font-size |
Permet de spécifier la taille de la police de caractères utilisée pour tracer le texte de vos widgets.
Les tailles de polices de caractères peuvent être exprimées en px (pixel) ou en pt (1/72 de pouce (inch en anglais)).
font-size: 20pt; |
| font-style |
Permet de spécifier le style de la police de caractères utilisée pour tracer le texte de vos widgets.
Vous pouvez notamment opter pour normal (la valeur par défaut) ou italic.
font-style: italic; |
| font-weight |
Permet de spécifier l'épaisseur de la police de caractères utilisée pour tracer le texte de vos widgets.
Vous pouvez notamment opter pour normal (la valeur par défaut), bold, 100, 200,
300, ..., 800 ou 900.
font-weight: 900; |
| margin |
Permet de définir une marge externe autour de vos widgets. Par défaut, la marge externe est de 0 pixel. Il est possible de spécifier plusieurs
valeurs pour cette caractéristique.
px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
margin: 10px 30pt; |
|
margin-bottom margin-left margin-right margin-top |
Permet de définir une marge externe pour le côté spécifié de vos widgets. Par défaut, la marge externe est de 0 pixel.
margin-left: 30px; Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| max-height |
Permet de spécifier la hauteur maximale qu'un widget puisse prendre. QMainWindow {
max-height: 800px;
} Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| max-width |
Permet de spécifier la largeur maximale qu'un widget puisse prendre. QMainWindow {
max-width: 800px;
} Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| min-height |
Permet de spécifier la hauteur minimale qu'un widget puisse prendre. QMainWindow {
min-height: 300px;
} Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| min-width |
Permet de spécifier la largeur minimale qu'un widget puisse prendre. QMainWindow {
min-width: 300px;
} Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| opacity |
Permet de contrôler l'opacité d'un élément graphique : la valeur associée doit être comprise entre 0 (transparent) et 255 (opaque).
pour l'heure, vous ne pouvez pas encore changer l'opacité d'un widget. Seul les infobulles (tooltips) peuvent être contrôlées.
QToolTip {
opacity: 128;
}
|
| padding |
Permet de définir une marge interne, entre le texte et la bordure de vos widgets. Par défaut, la marge interne est de 0 pixel.
Il est possible de spécifier plusieurs valeurs pour cette caractéristique.
px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
padding: 10px 30pt; |
|
padding-bottom padding-left padding-right padding-top |
Permet de définir une marge interne (entre le texte et la bordure) pour le côté spécifié de vos widgets.
Par défaut, la marge interne est de 0 pixel.
padding-left: 30px; Les tailles peuvent être exprimées via différentes unités : px (pixel), pt (1/72 de pouce (inch en anglais)),
em (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre M majuscule) et
ex (taille proportionnelle à la taille de la police utilisée par le widget, en se basant sur la lettre x minuscule).
|
| text-align |
Permet d'aligner le texte dans la zone de contenu de vos widgets. La valeur pas défaut dépend du thème natif utilisé.
Les valeurs supportées sont : left, center, right. QPushButton {
text-align: right;
}
pour l'heure cette propriété n'est supportée que pour les classes
QPushButton et
QProgressBar
|
| text-decoration |
Permet de spécifier une décoration pour le texte de vos widgets. Les valeurs supportées sont : none (par défaut),
underline (souligné), overline (surligné), et line-through (souligné et surligné). text-decoration: underline; |
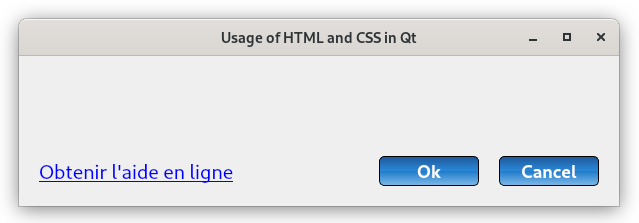
Il existe aussi quelques possibilités intéressantes pour la gestion des couleurs et notamment l'utilisation de dégradés de couleurs. L'exemple ci-dessous permet de définir un dégradé vertical (du haut vers le bas) avec quatre couleurs utilisées à certains points du dégradé (les autres couleurs sont automatiquement déduites).
/* On sélectionne tous les boutons */
QPushButton {
color: white;
font-size: 18px;
font-weight: bold;
background-color: QLinearGradient(
x1: 0, y1: 0, x2: 0, y2: 1, /* Pour définir la direction du dégradé */
stop: 0 #1e5799, /* A 0% -> couleur # 1e5799 */
stop: .5 #2989d8, /* A 50% -> couleur # 2989d8 */
stop: .51 #207cca, /* A 51% -> couleur # 207cca */
stop: 1 #7db9e8 /* A 100% -> couleur # 7db9e8 */
);
border: 1px solid black;
border-radius: 5px;
}
Et voici le rendu observé sur deux boutons.

Enfin, notez qu'un jeu d'icônes est aussi directement disponible dans Qt. Pour la liste exhaustive des icônes proposées par Qt, veuillez consulter le document suivant : https://doc.qt.io/qt-6/stylesheet-reference.html#list-of-icons.
Le langage JavaScript peut aussi être utilisé dans le cadre du QML (Qt Modeling Language) pour y implémenter directement des gestionnaires d'événements. Mais nous étudierons ces possibilités bien plus tard quand nous parlerons de l'approche QtQuick/QML.

Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :