
Accès rapide :
QtQuick, QML : de quoi parle-t-on ?
Démarrage du moteur QtQuick
Définition de la fenêtre via le langage QML
Utilisation de la classe Window
Utilisation de la classe ApplicationWindow
Pour rappel, la librairie Qt propose deux approches disctinctes pour la mise en oeuvre d'interfaces graphiques.
L'approche traditionnelle orientée Widget : si vous avez suivis les chapitres précédents de ce cours, cette approche n'a plus aucun secret pour vous.
L'approche QtQuick/QML : elle est basée sur une approche déclarative plutôt que de tout gérer directement par programmation. Dans une certaine mesure, elle est proche des techniques de développement Web avec les langages HTML, CSS et JavaScript.
QtQuick correspond l'API (Application Programming Interface) Qt utilisée pour la mise en oeuvre d'interface graphique via cette approche.
QtQuick est donc constitué d'un certain nombre de classes sur lesquelles nous allons nous appuyer. Ces classes sont, bien entendu, différentes de celle que
nous avons déjà étudiées dans la partie précédente. A titre d'exemple, QPushButton correspond à la classe utilisée pour représenter un simple bouton.
Avec QtQuick, il faudra utiliser la classe Button. Elle est localisée dans le paquetage QtQuick.Controls.
Pour définir la structure de votre fenêtre, vous allez utiliser un formalisme déclaratif : le fameux QML (Qt Modeling Language). Le moteur QtQuick analysera le fichier QML et procedera à l'initalisation et à la configuration des objets qui y sont contenus.
Il faut savoir que le moteur QtQuick embarque le moteur Web Chromium (le projet au coeur du navigateur Chrome de la société Google). Chromium est un projet « Open Source » qui est développé par « The Chromium Project ». Vous pouvez consulter le site http://www.chromium.org/Home pour de plus amples informations. Ce que cela implique pour nous développeurs QtQuick/QML, c'est que bon nombre d'API Web sont aussi accessible en QML. Et notament les APIs « Canvas », les « WebWorkers » (appelés « WorkerScripts » en QtQuick/QML), XmlHttpRequest, ... Nous reviendrons plus tard sur ces aspects.
Pour démarrer le moteur QtQuick, nous allons nous baser sur l'API du même nom. C'est ce code qui aura la responsabilité de charger le fichier QML. Voici un exemple de code Python permettant le démarrage du moteur (engine en anglais).
1 2 3 4 5 6 7 8 9 10 11 |
import sys from PySide6.QtQml import QQmlApplicationEngine from PySide6.QtGui import QGuiApplication, QIcon if __name__ == "__main__": app = QGuiApplication(sys.argv) app.setWindowIcon(QIcon("icon.png")) engine = QQmlApplicationEngine() engine.load("Hello.qml") sys.exit(app.exec()) |
Deux classes permettent de démarrer une fenêtre QtQuick : les classes Window et ApplicationWindow.
Mais qu'elles sont les différences entre ces deux classes.
La classe Window est la plus simple des deux : en fait, ApplicationWindow dérive de Window.
Elle correspond à un conteneur dans lequel vous pourrez injecter vos composants graphiques (les fameux contrôles).
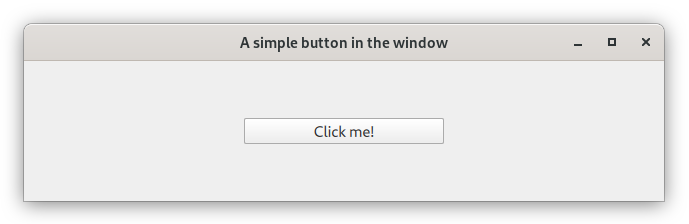
Voici un exemple simpliste de fenêtre contenant un bouton placé en son centre.
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: "A simple button in the window"
Button {
text: "Push me"
anchors.centerIn: parent
width: 200
}
}
Et voici le résultat produit par cet exemple QML.

Comme nous l'avons déjà préciser plus haut, la type ApplicationWindow dérive du type Window.
Mais il rajoute le support des barre de contrôles (barre de menu, barres d'outils et la barre de status de votre application).
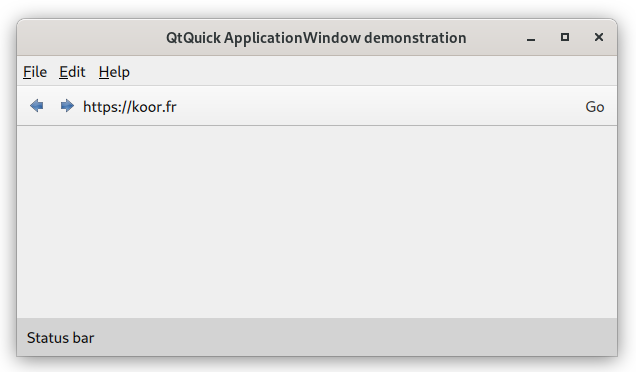
L'exemple ci-dessous vous montre comment ajouter une barre de menu et une barre de status à votre fenêtre.
import QtQuick
import QtQuick.Window
import QtQuick.Controls
import QtQuick.Layouts
ApplicationWindow {
id: window
width: 600
height: 300
visible: true
title: qsTr("QtQuick ApplicationWindow demonstration")
menuBar: MenuBar {
Menu {
title: qsTr("&File")
Action { text: "&New..." }
MenuSeparator { }
Action { text: qsTr("&Open...") }
Action { text: qsTr("&Save") }
Action { text: qsTr("Save &As...") }
MenuSeparator { }
Action { text: qsTr("&Quit") }
}
Menu {
title: qsTr("&Edit")
Action { text: qsTr("&Undo") }
Action { text: qsTr("&Redo") }
MenuSeparator { }
Action { text: qsTr("Cu&t") }
Action { text: qsTr("&Copy") }
Action { text: qsTr("&Paste") }
}
Menu {
title: qsTr("&Help")
Action { text: qsTr("&About") }
}
}
ToolBar {
width: parent.width
height: 40
RowLayout {
anchors.fill: parent
spacing: 2
ToolButton { icon.source: "../icons/previous.png" }
ToolButton { icon.source: "../icons/next.png" }
TextInput { Layout.fillWidth: true; text: "https://koor.fr" }
ToolButton { text: "Go" }
}
}
footer: Label {
padding: 10
text: "Status bar"
background: Rectangle{
color: "lightgray"
width: parent.width
height: parent.height
}
}
}
Et voici le résultat produit par cet exemple QML.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :