
Accès rapide :
Compléter les tags <title> de votre Javadoc
Ajout de textes complémentaires
Ajout d'un bandeau de texte au sommet de chaque page.
Ajout d'un bandeau en fin de chaque page.
Ajout d'un texte dans la zone d'entête de chaque page.
Ajout d'un texte dans la zone de pied de page.
Ajout d'une feuille de style CSS
Remplacement de la feuille de style CSS
Compléter la feuille de style CSS fournie par défaut.
Contrôle de ces options par l'IDE Eclipse
Nous l'avons vu dans le chapitre précédent, vous pouvez générer une documentation HTML à propos des codes que vous avez développés. Que vous soyez une entreprise ou une organisation quelconque, il est possible de vous ayez besoin de personnaliser cette documentation (textes complémentaires, logos, couleurs...). C'est sur ces possibilités de personnalisation de la documentation que nous allons maintenant porter notre attention.
Une page HTML doit contenir un tag <title> : il permet de définir le titre de la page. Dans un navigateur, ce titre est affiché dans la languette de l'onglet associé à la page HTML. L'outil Javadoc définit, bien entendu, un titre pour chaque page HTML qu'il produit.
Mais il est possible de compléter le contenu des tags <title> de votre Javadoc : votre complément sera ajouté, entre parenthèses, à la fin du titre.
Pour ce faire, il faut utiliser l'option -windowtitle sur la commande de lancement de l'outil Javadoc.
$> javadoc -d doc src/fr/koor/poo/*.java -windowtitle KooR.fr
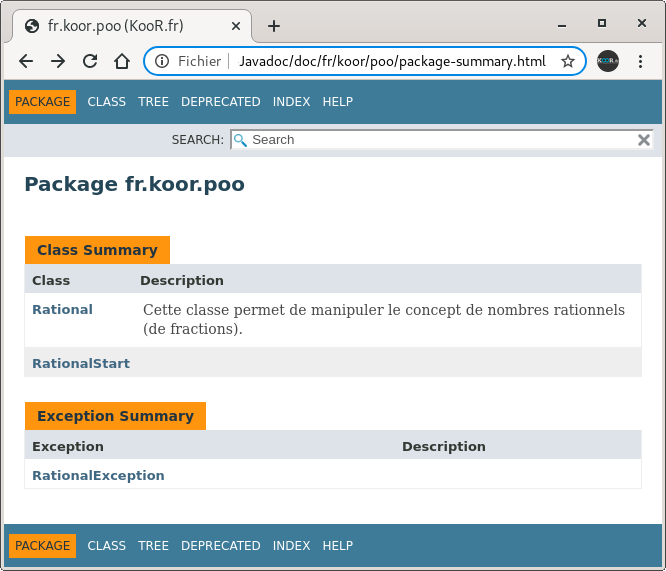
Et voici le résultat de la Javadoc générée dans votre navigateur favori : regardez bien dans la languette supérieure de l'onglet du document.

-doctitle.
Malheureusement la doclet standard (le générateur de documentation exploité par défaut par l'outil Javadoc) n'exploite plus ce paramètre :
vous ne verrez donc pas de modifications. Mais d'autres doclets pourront éventuellement l'utiliser.
Vous pouvez aussi ajouter du texte à différents endroits dans les pages web de votre documentation.
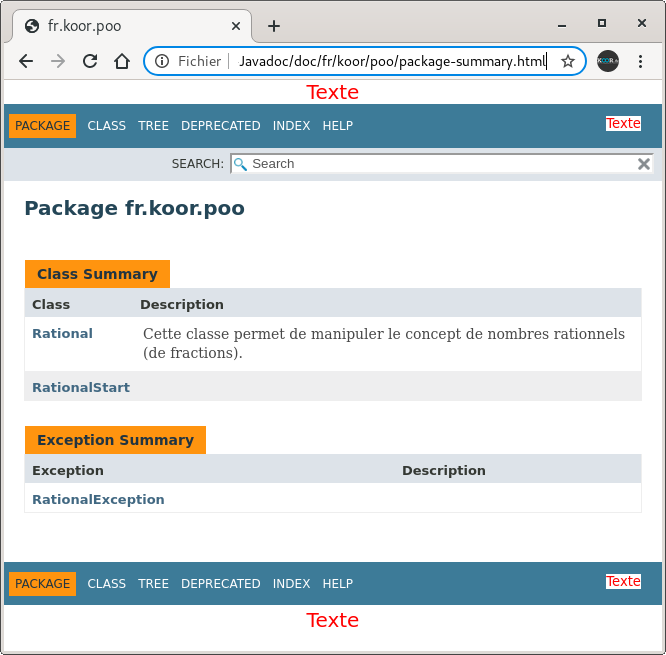
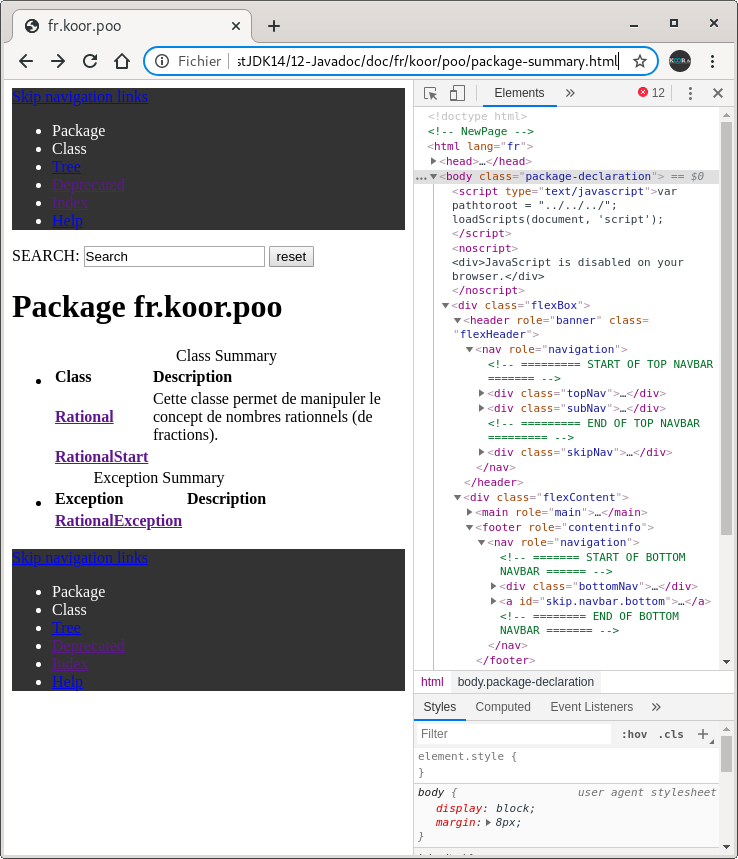
La capture d'écran ci-dessous vous montre ces points d'injections : ils sont matérialisés par le mot « Texte » écrit en rouge sur
fond blanc. Ces points d'injections sont au nombre de quatre : la barre au sommet de la page (-top), celle en bas de l'écran
(-bottom), la zone à droite dans la barre d'entête (-header) et celle à droite dans le pied de page
(-footer).

Pour ajouter un tel bandeau, il faut utiliser l'option -top de l'outil Javadoc.
Voici un exemple montrant la commande utilisée pour obtenir le résultat proposé par la capture d'écran ci-dessus (pour le bandeau supérieur, bien entendu).
$> javadoc -d doc src/fr/koor/poo/*.java -top "<div style='text-align: center; color: red; font-size: 20px'>Texte</div>"
Comme vous le constatez, on peut injecter du texte dans la zone, mais aussi des tags HTML et des définitions de style CSS. Si vous souhaitez que le texte ajouté donne plus l'impression d'un bandeau supérieur, vous pouvez jouer sur les caractéristiques CSS, comme le montre l'exemple ci-dessous.
$> javadoc -d doc src/fr/koor/poo/*.java \ > -top "<div style='background: #333333; color: white; font-size: 20px; font-weight: bold; line-height: 40px;'>\ > <img src='http://koor.fr/Images/koorLogo.png' style='height: 40px; padding-right: 10px; vertical-align: top'>\ > Ma super documentation - © KooR.fr - 2020</div>"
\ permet de dire que la commande se poursuit à la ligne suivante.
Si vous préférez, vous pouvez tout mettre à la suite.
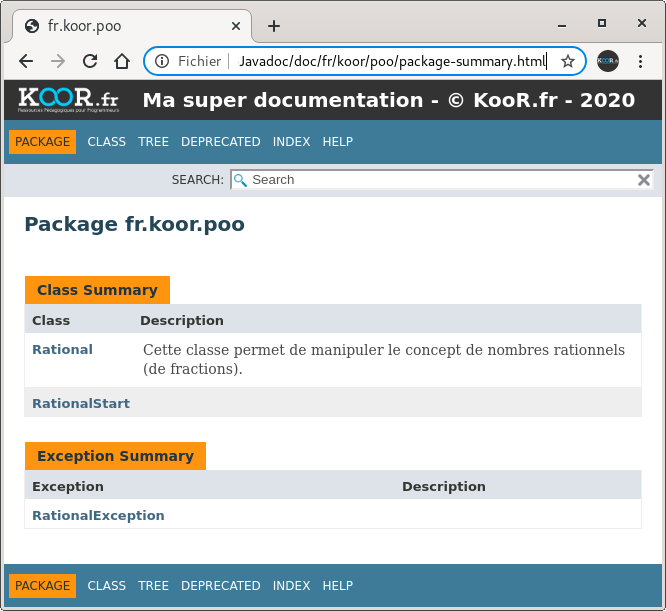
Et voici le résultat produit.

Pour ajouter un tel bandeau, il faut utiliser l'option -bottom de l'outil Javadoc.
Voici un exemple montrant l'option utilisée pour obtenir le résultat proposé par la première capture d'écran de cette page (pour le bandeau inférieur, bien entendu).
$> javadoc -d doc src/fr/koor/poo/*.java \ > -bottom "<div style='text-align: center; color: red; font-size: 20px'>Texte</div>"
Pour injecter un texte dans la zone d'entête (à droite du bandeau bleu supérieur), veuillez utiliser l'option -header.
Voici un exemple d'utilisation.
$> javadoc -d doc src/fr/koor/poo/*.java \ > -header "<big style='background: white; color: red; line-height: 38px'>Texte</big>"
-footer, l'option -header ajoute le nouveau contenu dans la zone d'entête,
mais aussi dans la zone de pied de page. Il est donc normal que vous visualisiez le texte en deux points de la page.
Pour injecter un texte dans la zone de pied de page (à droite du bandeau bleu inférieur), veuillez utiliser l'option -footer.
Voici un exemple d'utilisation.
$> javadoc -d doc src/fr/koor/poo/*.java \ > -footer "<big style='background: white; color: red; line-height: 38px'>Texte</big>"
Il est possible de prendre la main sur les définitions de style CSS à appliquer à votre Javadoc.
Pour ce faire, il faut ajouter l'option -stlesheetfile à la ligne de commande de démarrage de Javadoc.
Par défaut votre nouvelle feuille de style CSS remplace la précédente : vous allez donc perdre 100% du style initial.
.topNav, .bottomNav {
background: #333333;
color: white;
}
Notez que cette CSS est très basique et qu'elle ne cherche qu'à décorer le bandeau de navigation en entête et celui en pied de page. Pour appliquer la nouvelle feuille de style, veuillez lancer la commande suivante.
$> javadoc -d doc src/fr/koor/poo/*.java -stylesheetfile myStylesheet.css
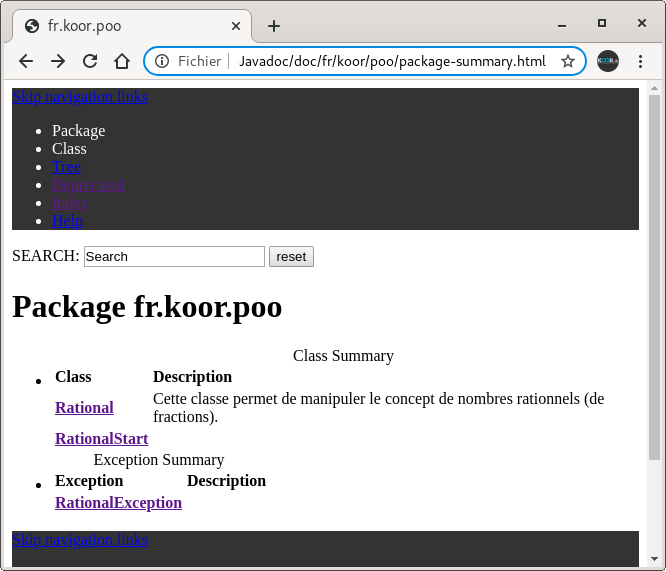
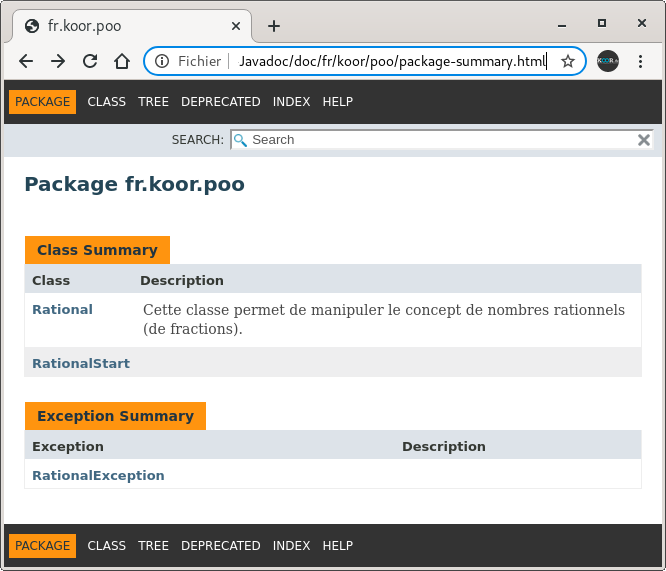
Et voici le résultat de l'application de cette feuille de style.


Il est aussi possible de compléter la feuille de style CSS initialement proposée par Javadoc.
Pour ce faire, commencer à générer une Javadoc sans préciser de feuille de style CSS.
Une feuille de style sera alors produite automatiquement : elle s'appelle doc/stylesheet.css.
Ensuite, modifiez votre feuille de style CSS, en y ajoutant un chargement de la feuille de style initialement produite. Voici le code nécessaire.
@import url("stylesheet.css");
.topNav, .bottomNav {
background: #333333;
color: white;
}
Il ne reste plus qu'à relancer la production de la Javadoc.
$> javadoc -d doc src/fr/koor/poo/*.java -stylesheetfile myStylesheet.css
Et voici le résultat de l'application de cette nouvelle feuille de style.

-stylesheetfile. Dans un tel cas, relancez une fois l'outil Javadoc sans l'option pour recréer le fichier manquant.
$> javadoc -d doc src/fr/koor/poo/*.java
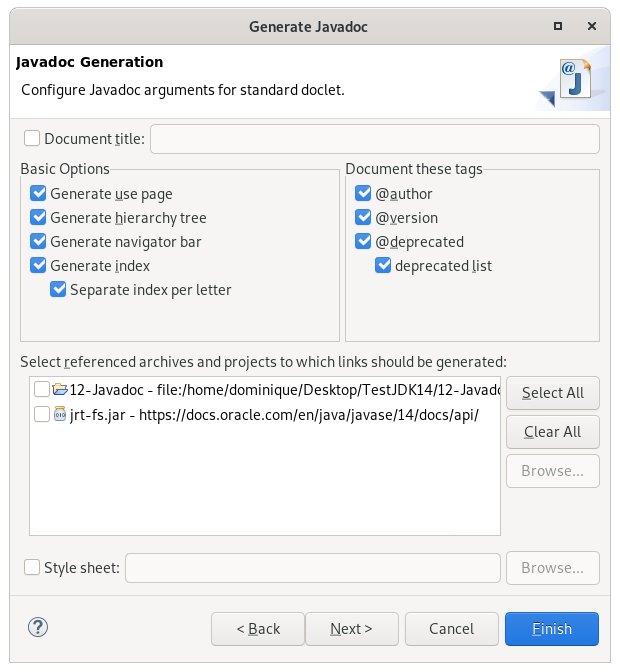
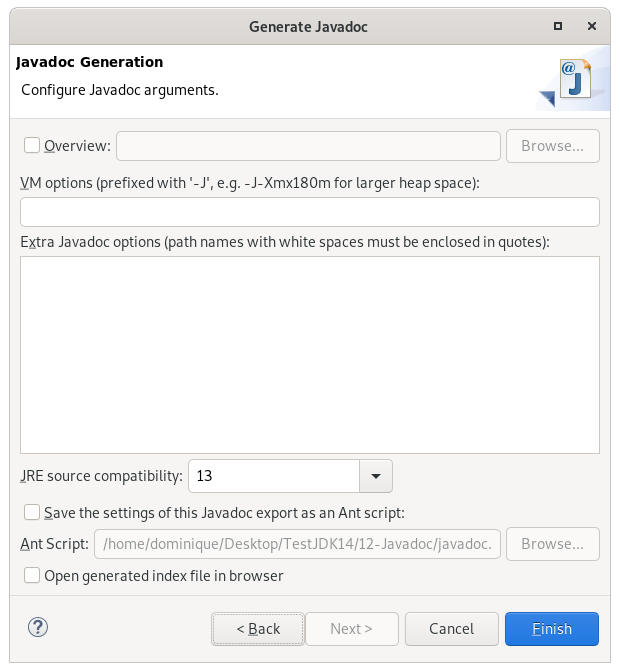
Pour clore ce chapitre, notez que si vous n'êtes pas fan de la ligne de commande, il est possible de contrôler ces aspects dans l'intégration graphique de Javadoc au sein d'Eclipse. Pour ce faire, relancez l'outil comme présenté dans le chapitre précédent puis renseignez les champs requis en passant sur les écrans suivants de l'assistant, comme le montre les captures d'écrans suivantes.

Dans la capture d'écran proposée ci-dessus, notez le champ « Document Title » permettant de compléter le titre HTML de chaque page.
Notez aussi le champ « Style sheet » qui permet de préciser la feuille de style à appliquer à la page HTML.
Dans la capture d'écran proposée ci-dessous, notez le champ « Extra Javadoc options » pour y rajouter les options -top,
-header, -footer ou encore -bottom.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :