
Accès rapide :
Utilisation de la méthode place
Utilisation de sous-conteneurs
Un aspect très important lors de la réalisation d'une interface graphique, consiste à disposer intelligemment vos widgets dans la fenêtre. Pour ce faire, plusieurs stratégies de positionnement peuvent être utilisées. La plus simple consiste à placer vos widgets au pixel prêt dans la fenêtre. Mais attention, en cas de changement de taille (on dit aussi de géométrie), vos widgets ne seront pas repositionnés (contrairement aux deux autres stratégies que nous allons étudier ensuite).
Pour positionner un widget au pixel prêt dans son conteneur (dans notre cas, la fenêtre), il faut invoquer la méthode
place.
place est disponible sur n'importe quel widget.
Mais en réalité, c'est la classe Place qui porte cette méthode
et par le jeu subtil de l'héritage cette méthode est transmise à toutes les classes de widgets.
Voici un exemple simple d'utilisation.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
#!/usr/bin/python3 from tkinter import Tk, Button, Label # On définit une classe qui dérive de la classe Tk (la classe de fenêtre). class MyWindow(Tk): def __init__(self): # On appelle le constructeur parent super().__init__() # On positionne un premier label en (10, 10) first_label = Label(self, text="Label (10, 10)", fg="white", bg="#FF00FF") first_label.place(x=10, y=10) # Puis on positionne un second label en (50, 50) second_label = Label(self, text="Label (50, 50)", fg="white", bg="green") second_label.place(x=50, y=50) # Enfin on positionne un bouton en (90, 90) button = Button(self, text="Button (90, 90)", fg="black", bg="blue") button.place(x=90, y=90) # On dimensionne la fenêtre (300 pixels de large par 200 de haut). self.geometry("300x200") # On ajoute un titre à la fenêtre self.title("Hello") # On crée notre fenêtre et on l'affiche window = MyWindow() window.mainloop() |
x et y ne sont pas des paramètres positionnels.
Il est donc obligatoire de les nommer dans l'appel à la méthode place.
Il en va de même pour certains paramètres des constructeurs de vos widgets.
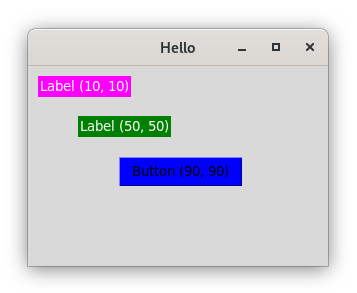
Et voici le résultat affiché par cet exemple de code Tkinter.

Une fenêtre graphique (une instance de la classe Tk) est un conteneur :
elle peut contenir des widgets. Mais il existe un type de widgets particulier :
la classe Frame. Un tel widget est aussi un conteneur.
Cela sous-entend qu'il est possible d'y injecter des widgets.
L'exemple suivant place deux composants de type Frame à l'intérieur de la
fenêtre. Ils auront tous les deux une taille de 150 pixels par 200, soit la moitié de la taille de la fenêtre.
Le composant de gauche reçoit à son tour deux widgets de type Label
alors que celui de droite reçoit un widget de type Button.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
#!/usr/bin/python3 from tkinter import Tk, Button, Label, Frame # On définit une classe qui dérive de la classe Tk (la classe de fenêtre). class MyWindow(Tk): def __init__(self): # On appelle le constructeur parent super().__init__() # On définit un premier container à gauche de la fenêtre left_container = Frame(self, width=150, height=200) left_container.place(x=0, y=0) # On positionne un premier label en (10, 10) dans le conteneur de gauche. first_label = Label(left_container, text="Label (10, 10)", fg="white", bg="#FF00FF") first_label.place(x=10, y=10) # Puis on positionne un second label en (50, 50) dans le même conteneur. second_label = Label(left_container, text="Label (50, 50)", fg="white", bg="green") second_label.place(x=50, y=50) # On définit un premier container à gauche de la fenêtre right_container = Frame(self, width=150, height=200, relief='raised', borderwidth=5) right_container.place(x=150, y=0) # On positionne un bouton en (10, 10) dans le conteneur de droite. button = Button(right_container, text="Button (10, 10)") button.place(x=10, y=10) # On dimensionne la fenêtre (300 pixels de large par 200 de haut). self.geometry("300x200") # On ajoute un titre à la fenêtre self.title("Hello") # On crée notre fenêtre et on l'affiche window = MyWindow() window.mainloop() |
Frame,
comme le montre l'exemple ci-dessus avec le widget right_container.
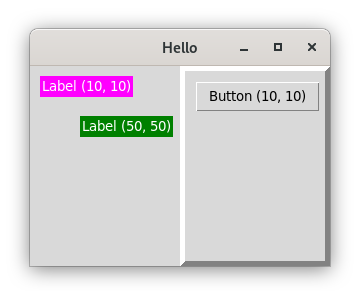
Et voici le résultat produit par cet exemple.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :