
Accès rapide :
La vidéo
Qu'est-ce qu'une entité HTML ?
Liste des principales entités HTML
Entités relatives à la syntaxe HTML
Entités relatives aux caractères accentués et autres signes diacritiques
Entités relatives aux paires de caractères
Quelques autres entités HTML prédéfinies
Exemple de code
Cette vidéo vous montre comment utiliser des entités prédéfinies au sein d'une page HTML.
Une entités est un élément syntaxique introduit par le caractère & et se terminant par le caractère ;. Les caractères associés à ces entitiés sont souvent difficilement accessible par le clavier, d'ou l'existance de ces dernières. Pour un même caractère il existe deux formes d'entités utilisable : soit à partir d'un nom logique, soit à partir de son code unicode décimal. Par exemple, vous pouvez placer un caractère ? (PI) dans votre page, soit en utilisant π ou &#pi;. Pour information, notez qu'il est aussi possible d'utiliser le code numérique du caractère souhaité, exprimé en héxadécimal : dans le cas, utilisez la forme suivante π (3c0 en hexadécimal étant équivalent à la valeur décimale 960).
Attention : l'utilisation de caractères étendus est conditionnée au fait que la police de caractères utilisée sache déssiner les caractères considérés. Si ce n'est pas le cas, un ? risque d'être affiché en lieu et place des caractères souhaités.
Voici donc quelques listes d'entités pouvant être utiles à la rédaction de vos pages HTML.
| Entités HTML prédéfinies | Commentaire | Unicode (décimal) | Caractère équivalent |
|---|---|---|---|
| & | ampersand | & | & |
| ' | apostrophe - surtout utile dans les valeurs d'attributs | ' | ' |
| > | greater than | > | > |
| < | lesser than | < | < |
| | non breaking space - utile pour forcer des espaces insécables (qui ne peuvent être supprimés) |   | |
| " | quote - surtout utile dans les valeurs d'attributs | " | " |
Ces entités seront utiles si vous n'utilisez pas un clavier proposant les caractères accentués français (par exemple) classiques.
| Entités HTML prédéfinies | Commentaire | Unicode (décimal) | Caractère équivalent |
|---|---|---|---|
| Œ | O-E ligaturés | Œ | Œ |
| œ | o-e ligaturés | œ | œ |
| À | A avec accent grave | À | À |
| &Acute; | A avec accent aigu | Á | Á |
| Â | A avec accent circonflexe | Â | Â |
| &Atild; | A tilde | Ã | Ã |
| Ä | A avec tréma | Ä | Ä |
| Å | A angstrom | Å | Å |
| Æ | A-E ligaturés | Æ | Æ |
| Ç | C avec une cédille | Ç | Ç |
| È | E avec accent grave | È | È |
| É | E avec accent aigu | É | É |
| Ê | E avec accent circonflexe | Ê | Ê |
| Ë | E avec tréma | Ë | Ë |
| Ì | I avec accent grave | Ì | Ì |
| Í | I avec accent aigu | Í | Í |
| Î | I avec accent circonflexe | Î | Î |
| Ï | I avec tréma | Ï | Ï |
| &Ntild; | N tilde | Ñ | Ñ |
| Ò | O avec accent grave | Ò | Ò |
| &Ocute; | O avec accent aigu | Ó | Ó |
| Ô | O avec accent circonflexe | Ô | Ô |
| &Otild; | O tilde | Õ | Õ |
| Ö | O avec tréma | Ö | Ö |
| Ø | O barré | Ø | Ø |
| Ù | U avec accent grave | Ù | Ù |
| &Ucute; | U avec accent aigu | Ú | Ú |
| Û | U avec accent circonflexe | Û | Û |
| Ü | U avec tréma | Ü | Ü |
| &Ycute; | Y avec accent aigu | Ý | Ý |
| Ÿ | Y avec tréma | Ÿ | Ÿ |
| à | a avec accent grave | à | à |
| ´ | a avec accent aigu | á | á |
| â | a avec accent circonflexe | â | â |
| &atild; | a tilde | ã | ã |
| ä | a avec tréma | ä | ä |
| å | a angstrom | å | å |
| æ | a-e ligaturés | æ | æ |
| ç | c avec une cédille | ç | ç |
| è | e avec accent grave | è | è |
| é | e avec accent aigu | é | é |
| ê | e avec accent circonflexe | ê | ê |
| ë | e avec tréma | ë | ë |
| ì | i avec accent grave | ì | ì |
| í | i avec accent aigu | í | í |
| î | i avec accent circonflexe | î | î |
| ï | i avec tréma | ï | ï |
| ò | o avec accent grave | ò | ò |
| ó | o avec accent aigu | ó | ó |
| ô | o avec accent circonflexe | ô | ô |
| &otild; | o tilde | õ | õ |
| ö | o avec tréma | ö | ö |
| ø | o barré | ø | ø |
| ú | u avec accent aigu | ú | ú |
| û | u avec accent circonflexe | û | û |
| ü | u avec tréma | ü | ü |
| ý | y avec accent aigu | ý | ý |
| ÿ | y avec tréma | ÿ | ÿ |
| Entités HTML prédéfinies | Commentaire | Unicode (décimal) | Caractère équivalent |
|---|---|---|---|
| ‘ | Simple quote ouvrante | ‘ | ‘ |
| ’ | Simple quote fermante | ’ | ’ |
| “ | Double quote ouvrante | “ | “ |
| ” | Double quote fermante | ” | ” |
| « | Guillemet français ouvrant | « | « |
| » | Guillemet français fermant | » | » |
| ‹ | Guillemet français simple ouvrant | ‹ | ‹ |
| › | Guillemet français simple fermant | › | › |
| Entités HTML prédéfinies | Commentaire | Unicode (décimal) | Caractère équivalent |
|---|---|---|---|
| ¡ | Point d'exclamation inversé | ¡ | ¡ |
| ¿ | Point d'interrogation inversé | ¿ | ¿ |
| © | Copyright | © | © |
| ® | Registered | ® | ® |
| ™ | Trade Mark | ™ | ™ |
| ¼ | Fraction 1/4 | ¼ | ¼ |
| ½ | Fraction 1/2 | ½ | ½ |
| ¾ | Fraction 3/4 | ¾ | ¾ |
| € | Sigle monétaire européen (euro) | € | € |
| π | Sigle mathématique π | ŵ | π |
L'exemple suivant vous montre un petit exemple d'utilisation d'entités prédéfinies.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> <title>A little HTML page with some entities</title> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="aStyleSheet.css" /> </head> <body> <header> <h1>A little HTML page with some entities</h1> </header> <p> European price : 31 €. French quote : « Accolades françaises » </p> <footer> <hr/> <p> This is the page footer. </p> </footer> </body> </html> |
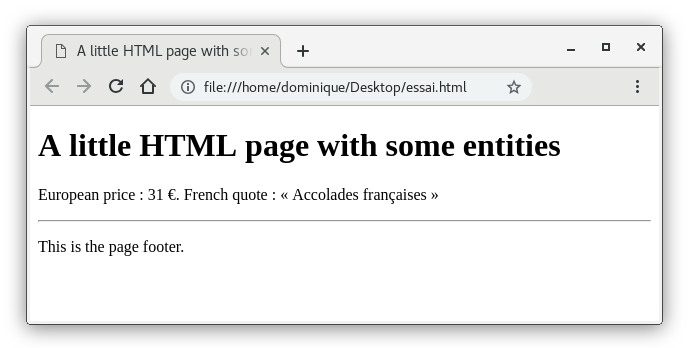
Et voici le résultat affiché par un navigateur Web.


Améliorations / Corrections
Vous avez des améliorations (ou des corrections) à proposer pour ce document : je vous remerçie par avance de m'en faire part, cela m'aide à améliorer le site.
Emplacement :
Description des améliorations :